天翼云盘快速下载解析HTML源码
源码介绍
因为虽然天翼云盘下载不限速,但是每次下载都需要登录比较麻烦,于是做了这个东西。HTML单页,直接上传就能用!
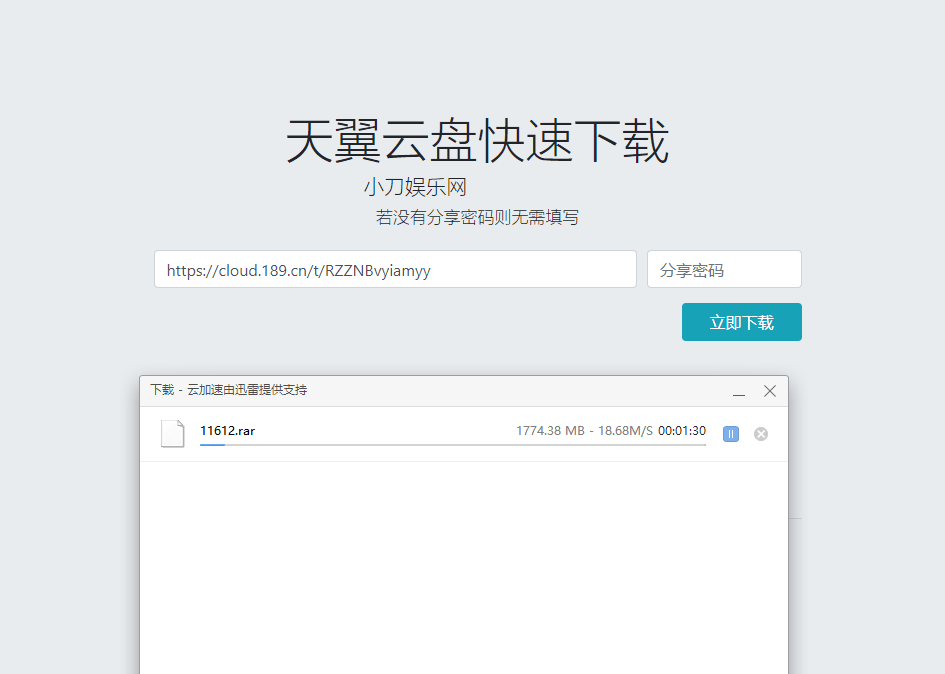
源码截图

源代码
<html lang="zh-cn">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"
type="text/css">
<style type="text/css" media="all">
html,
body {
height: 100%;
background-color: rgb(233, 236, 239);
}
body {
display: flex;
align-items: center;
justify-content: center;
}
.container {
height: 60%;
}
.main {
max-width: 648px;
margin: auto;
}
.title {
text-align: center;
font-weight: 300;
font-size: 2.1rem;
}
.label {
font-weight: 300;
text-align: center;
font-size: 1.06rem;
}
.label1 {
font-weight: 300;
text-align: center;
font-size: 1.2rem;
}
.rights {
position: absolute;
margin: auto;
width: 100%;
max-width: 648px;
text-align: center;
bottom: 20%;
}
@media (min-width: 768px) {
.title {
text-align: center;
font-weight: 300;
font-size: 3rem;
}
.label {
font-weight: 300;
text-align: center;
font-size: 1.06rem;
}
.label1 {
font-weight: 300;
text-align: center;
font-size: 1.3rem;
}
}
</style>
<title>
天翼云盘快速下载
</title>
</head>
<body>
<div class="container">
<h2 class="title">
天翼云盘快速下载
</h2>
<h6 class="label1">王大佬</h6>
<h6 class="label">若没有分享密码则无需填写</h6>
<div class="main mt-4">
<form action="https://api.zzux.net/189/down.php" method="get" accept-charset="utf-8">
<div class="form-row">
<div class="col-9">
<input type="url" name="url" class="form-control" placeholder="天翼云盘分享链接" required>
</div>
<div class="col-3">
<input type="text" name="password" class="form-control" placeholder="分享密码">
</div>
</div>
<div class="float-right" style="width: 120px;margin-top: 15px;">
<button type="submit" class="btn btn-info btn-block">立即下载</button>
</div>
</form>
<div class="rights">
<hr />
接口由 <a href="https://www.zzux.net" target="_blank">极乌客</a> 提供
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"
type="text/javascript">
</script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"
type="text/javascript">
</script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"
integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"
type="text/javascript">
</script>
</body>
</html>相关说明:
1、VIP会员无限制任意下载,免积分。立即前往开通>>
2、下载积分可通过日常 签到、绑定邮箱 以及 积分兑换 等途径获得!
3、本站资源大多存储在云盘,如出现链接失效请评论反馈,如有密码,均为:www.ipipn.com。
4、所有站内资源仅供学习交流使用。未经原版权作者许可,禁止用于任何商业环境,否则后果自负。为尊重作者版权,请购买正版作品。
5、站内资源来源于网络公开发表文件或网友分享,如侵犯您的权益,请联系管理员处理。
6、本站提供的源码、模板、软件工具等其他资源,都不包含技术服务,请大家谅解!
7、源码、模板等资源会随着技术、坏境的升级而存在部分问题,还请慎重选择。
PS.源码均收集自网络,如有侵犯阁下权益,请发信件至: [email protected] .
源站网 » 天翼云盘快速下载解析HTML源码






