大家都知道,17ce.com是非常有名的测速网站。它在全国及世界其他地区拥有数百个测速节点,用户提交测速请求后,17ce就会并发地在这些节点上向待测的网址发送web请求。利用它的高并发性,我们可以用它来测试自己网站的压力响应能力。今天,就来介绍一下如何采用正确的姿势来对WordPress进行压力测试,避免缓存以及UA过滤等因素的影响。
1, 绕过WordPress缓存
如果您直接使用17ce来测试WordPress的首页或者某个文章页面,那么大概率无法起到压力测试的效果,原因是大部分WordPress都会安装缓存,使得网站以静态的方式响应给前端,几乎没有数据库查询与CPU消耗。因此,如果要正确进行压力测试,则需要绕过WordPress缓存。
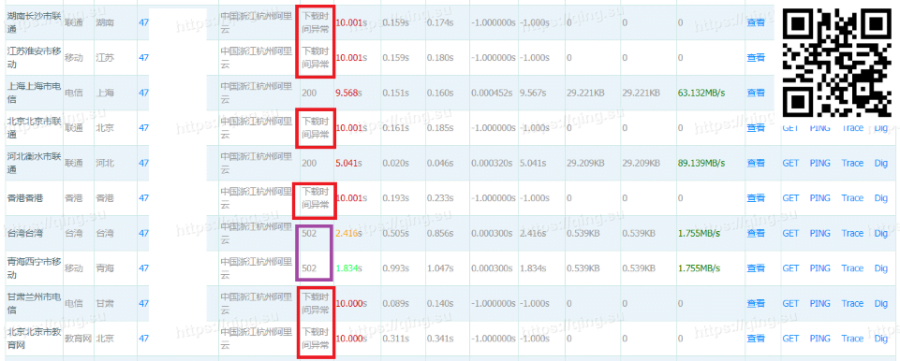
一个比较方便的方法是在WordPress链接后面加上?s=xxx小尾巴,比如https://example.com/?s=656j9f86y. 这个链接的作用是用GET方式搜索WordPress的内容。由于搜索内容没有办法被缓存,因此每一个节点的相应都会产生数据库查询。我们测试了一个随手搭建的测试站,发现测试这个搜索链接之后,产生了很多502响应。

类似地,您还可以对您的WordPress的登录页/wp-login.php构造post请求来测试。
2, 绕过UA判断
如果您的网站屏蔽了17ce的User Agent, 那么采用默认的设置就无法测试了。您可以看一下测试结果,如果网站响应状态那里都是“下载时间异常”,但是响应时间都很短(小于1秒),那说明您的网站屏蔽了17ce的User Agent. 我们可以修改UA来绕过UA判断。
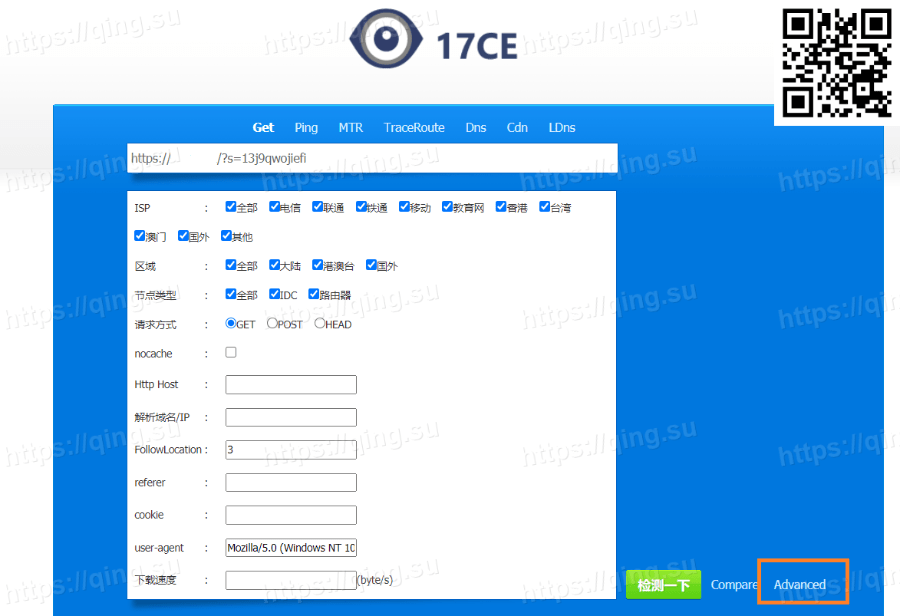
在测试页面,点击右边Advanced, 然后下边找到User agent, 输入自定义的UA, 比如我们随便输一个Chrome的。
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36

3, 关于Typecho
Typecho和WordPress类似,只要构造一个搜索链接即可进行测试。Typecho的搜索链接格式为https://example.com/search/xxxxx 如果您使用的是Typecho, 则在17ce上提交这样的地址即可做到压力测试。
作者为香菇肥牛,原文链接