搭建 WordPress 版微信小程序详细教程
本文将为大家介绍如何搭建一个自己的 WordPress 版微信小程序,实现 WordPress 网站和小程序之间的数据同步……
一、准备工作
1、首先,你的需要一个通过了 ICP 备案且安装了 SSL 证书的 WordPress 网站,这是微信小程序基本要求,不可以跳过哦。
2、你需要创建一个微信小程序,如果还没有,可以到微信公众平台注册一个。
微信小程序注册地址:https://mp.weixin.qq.com/
3、下载安装微信开发者工具;
微信开发者工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
4、下载守望轩的小程序源码和插件。
微慕 WordPress 小程序开源版下载地址::https://github.com/iamxjb/winxin-app-watch-life.net
配套 WordPress 插件地址:https://wordpress.org/plugins/rest-api-to-miniprogram/
考虑到国内的网络原因,有些朋友从 Github 中可能下载失败,这里另外提供百度网盘的下载地址:
下载链接:https://pan.baidu.com/s/1BsEpYtfpbVmGptmRDLJYbQ
提取码:rc15
二、安装
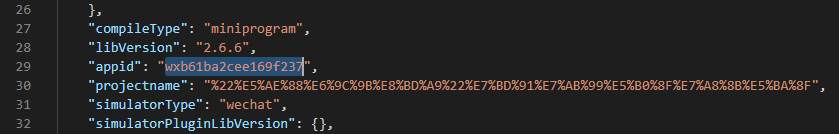
1、我们将守望轩的微信小程序解压后,打开文件夹中的 project.config.json 文件,将代码中的小程序 appid 替换成你自己的(大概在 29 行,如图所示),小程序 appid 可以在微信小程序后台菜单的“开发——>开发设置”中找到。(代码编辑器推荐:VS Code、Hbuilder、Notepad++)

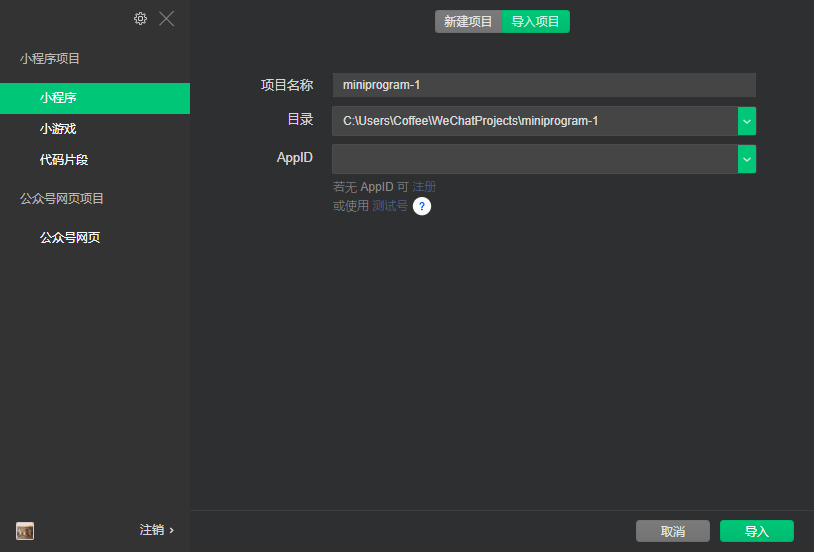
2、安装打开微信开发者工具,主菜单中选择”项目——>导入项目”导入你的小程序项目,其中项目名称可以自定义,中英文都可以自己喜欢就好,目录选择第一步中解压出来的小程序源码文件夹,appid 和第一步骤中一样,替换为你的 appid,选择导入。这时我们的第一个小程序便创建成功了,但是你会发现模拟器显示的内容还是守望轩博客的内容,这是因为小程序还没和你的 WordPress 网站建立链接。

3、这一步需要建立 WordPress 网站和小程序的连接:将前面下载的 REST API 插件解压后上传到你的网站/wp-content/plugins 插件目录下,登录你的 WordPress 网站后台,安装插件。然后进入插件设置页面,填写你的 AppID(小程序 ID)和 AppSecret(小程序密钥)。(注:密钥非常重要,只显示一次,如果忘记了,下次只能选择重置,所以建议电脑上新建个文本,保存起来。)
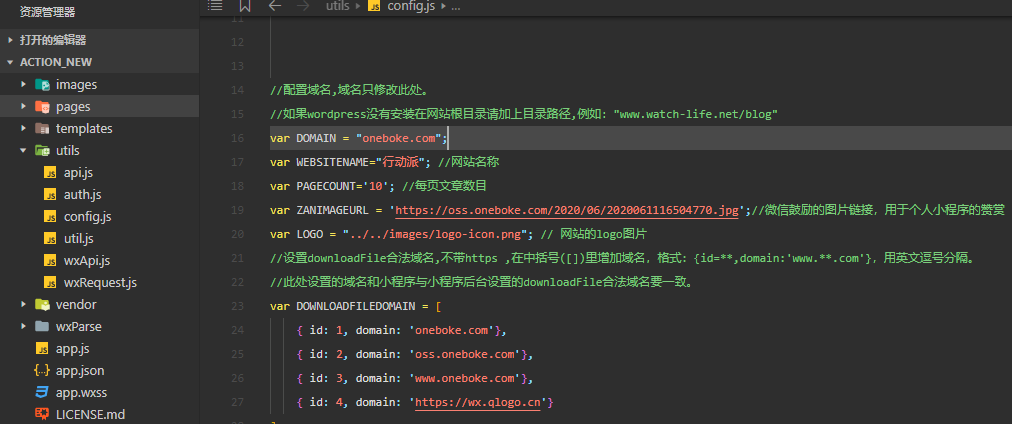
4、接着,回到微信开发者工具,打开 utils 文件夹下的 config.js 文件,根据提示填写你的网站域名和名称等信息。

其中 var DOWNLOADFILEDOMAIN 这一项,如果你小程序所有内容都由网站主域名直接提供,则直接填写网站主域名即可,如果你像我使用了第三方的对象存储服务,那么也需要填写对象存储所使用的域名,否则网站图片等内容可能无法正常显示。最后,打开微信小程序后台,“开发——>开发设置”,将这里的域名填写到小程序后台 downloadFile 合法域名中即可。其中 https://wx.qlogo.cn 是微信官方的头像域名,当访客需要登录我们的小程序,需要调用用户头像,所以合法域名中需要包含这个域名。
4、这时,微信开发者工具中,选择“编译”,如果在模拟器中看到你网站内容,那么小程序和网站就已经连接成功了。如果没有,看下面的常见问题的解决办法能不能帮到你。
常见问题
1、小程序没有加载任何内容,显示错误。
解决方法:请检查上一步中的网站域名有没有配置正确,检查网站是否设置了伪静态,如果没有,请在 WordPress 后台设置伪静态。
2、小程序可以加载网站内容,但是缩略图没有显示。
解决方法:如果你的图片和网站程序是在同一个域名下的,请检查网站是不是开启了懒加载,如果开了,关闭即可。如果你的图片外链到第三方的图床(如七牛云、又拍云等服务商的对象存储服务器),请到服务商的后台看是否开启了图片防盗链,将小程序的官方域名 https://servicewechat.com/添加到白名单中。
下一步,我们需要根据我们网站内容,对小程序进行个性化修改。
三、修改
1、更改小程序页面标题
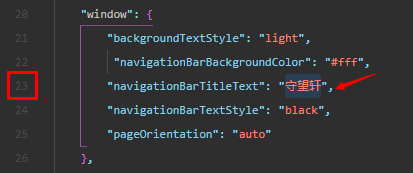
打开小程序根目录的 app.json,替换第 23 行代码中的页面标题为你的网站名称,然后微信开发工具中选择“编译”,就可以在模拟器窗口中看到修改后的效果。

2、修改小程序标签栏的名称
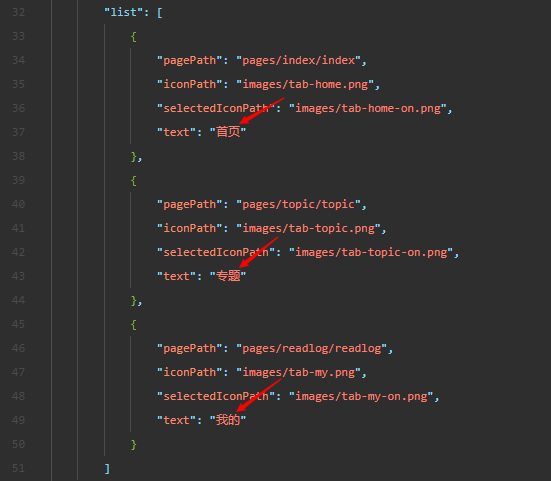
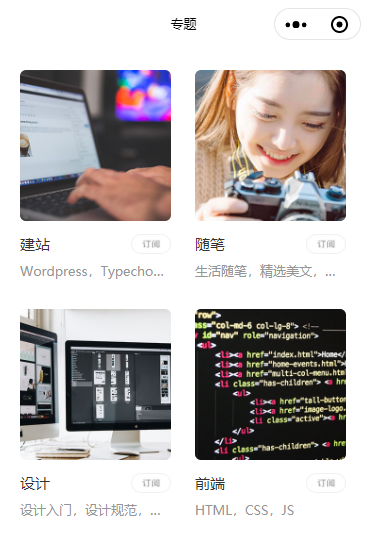
同样是小程序根目录的 app.json,分辨将 37、43、49 行代码中的标签栏名称改为自己想要的名称,比如可以将“专题”改为“分类”等。

3、修改“精选栏目”
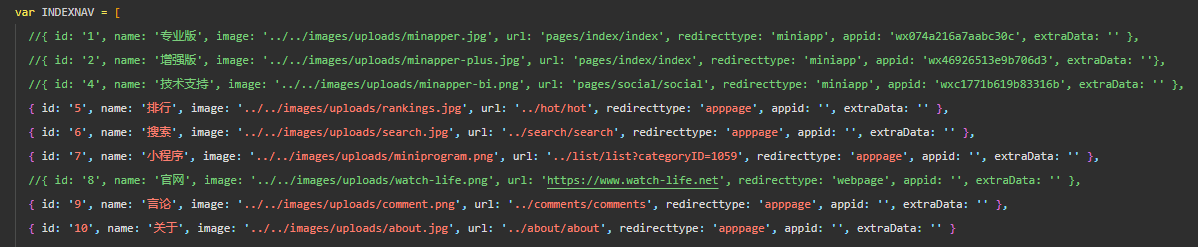
打开小程序 utils 文件夹下的 config.js 文件,大概在第 34 行代码,将用不到的选项注销掉,如图所示。

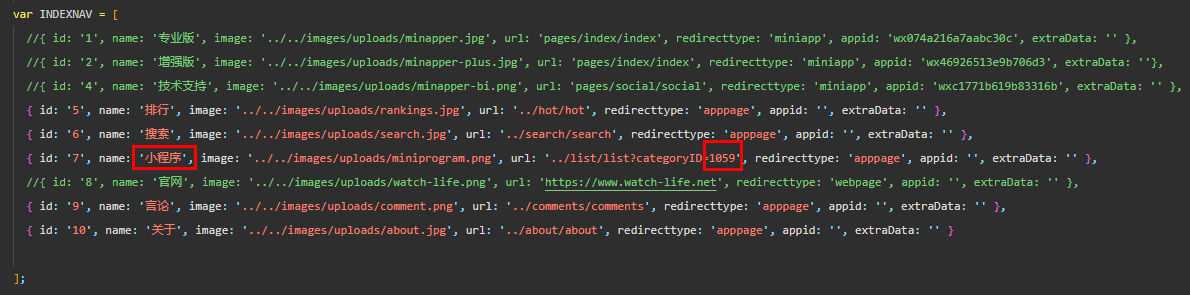
将 id 为 7 的选项改为你的分类名称,并更改你的文章分类 ID,如图所示。如果有多个分类,就将此行代码复制粘贴几次即可。(注:文章分类 ID 可以在 WordPress 后台的分录目录下看到。)

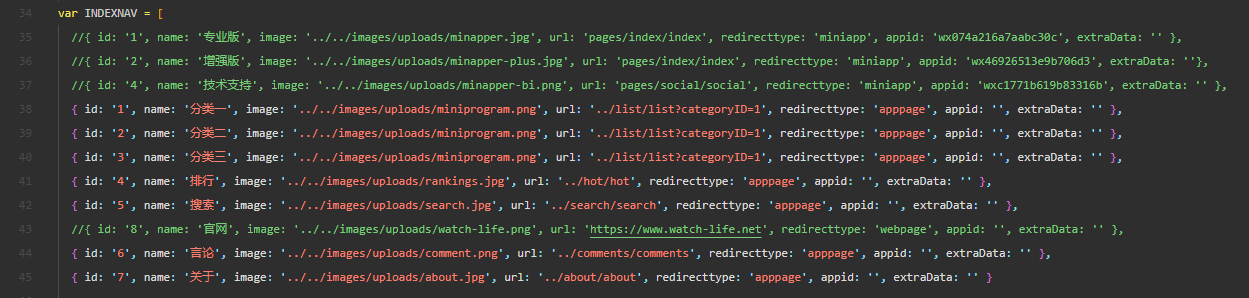
对菜单进行重新排序,如图所示。更改菜单图片,在小程序的 images/uploads/目录中,替换为自己的图片即可。

4、更改搜索栏的默认选项
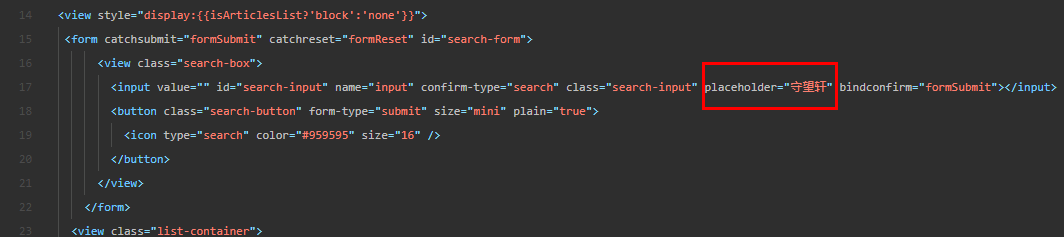
精选栏目中选择“搜索”,进入搜索页面,会发现这里的默认词汇为“守望轩”,我们可以将这个默认词汇改为自己想要的文字。打开小程序目录 pages/search 下的 search.wxml 文件,大概在 17 行代码处,将词汇改成自己想要的词汇即可。


5、修改“关于”页面
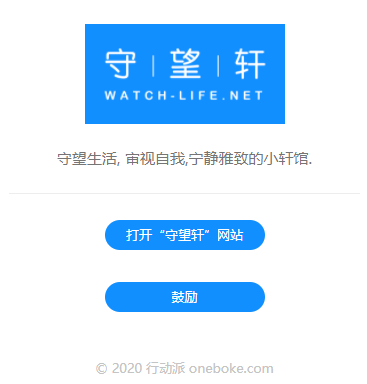
精选栏目中选择“关于”,进入关于页面,会发现这里的 logo 和网站说明等内容依然是守望轩的,如图所示,我们需要将其更改为我们网站的 logo 和网站说明。而且在个人小程序中“赞赏”功能暂无法使用,我们最好将“鼓励”按钮注释掉。

这个”关于页面“需要我们在 WordPress 后台创建一个页面,撰写相关自我介绍、网站介绍等内容,然后在 REST API 插件的设置中选择这个页面就才会显示内容,要不只会显示网站 logo 和网站说明等小程序模板已有的板块。
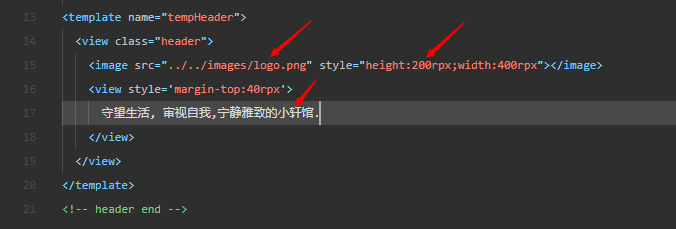
打开小程序 templates 文件夹下的 header.wxml 文件,将 logo 替换为自己的网站 logo 和网站说明,记得在后面填写你 logo 的尺寸,要不 logo 会拉伸变形。

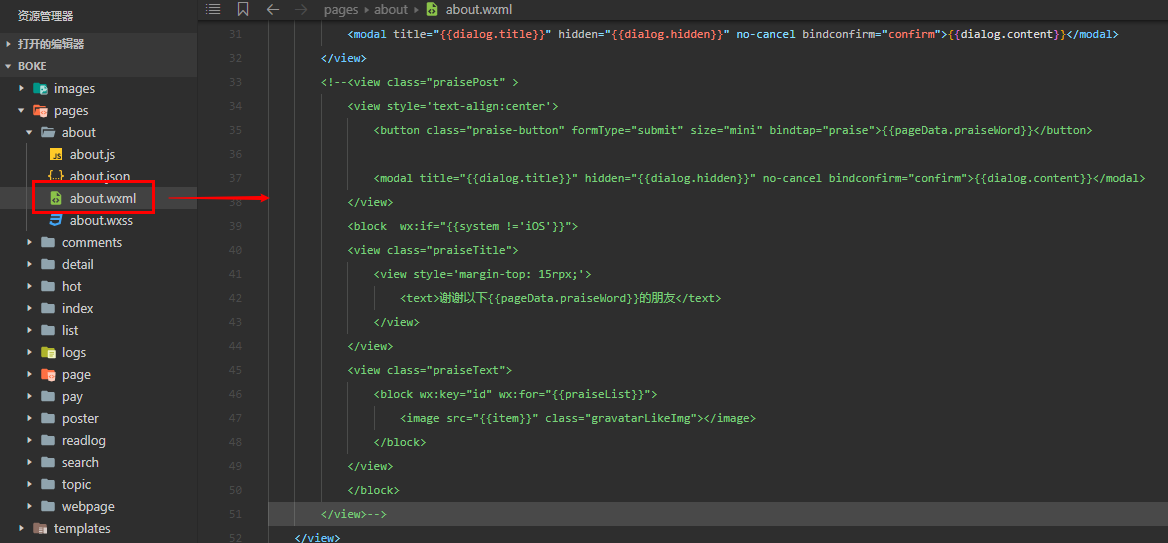
最后,打开 pages/about 目录下的文件,将 32 行至 51 行的代码注释掉即可,这样”鼓励“按钮便注释掉了。

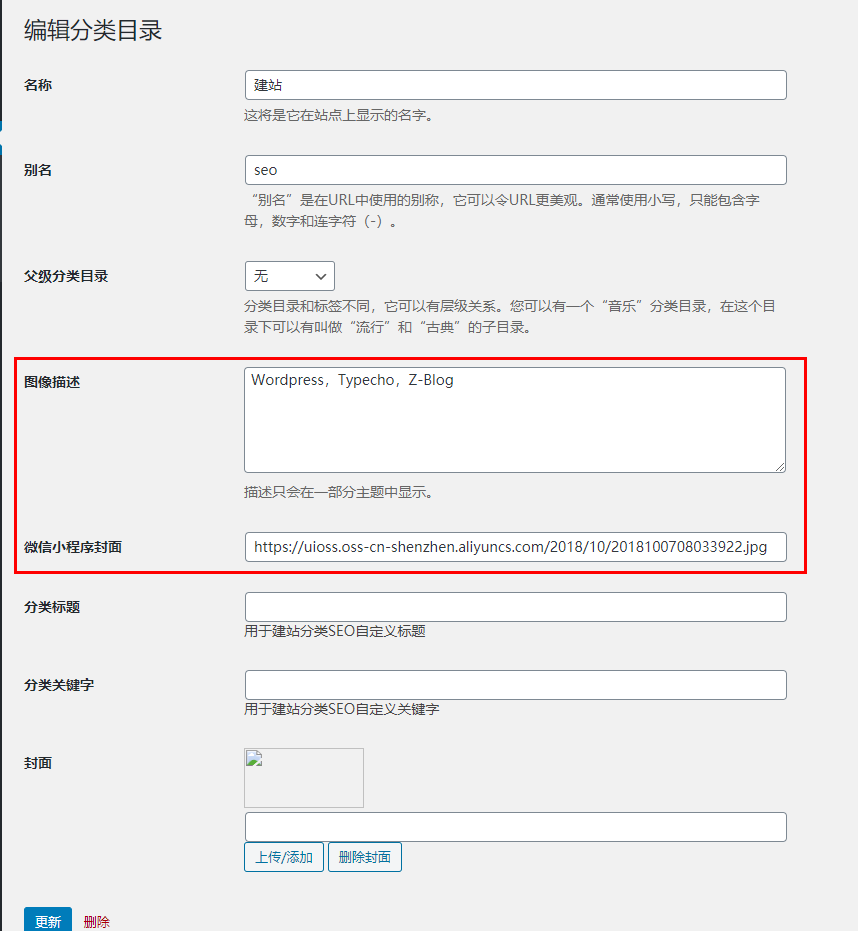
6、专题页面设置图片和分类说明
分类图片和说明在 WordPress 后台中的”文章——>分类目录“,编辑分类中可以设置,如图所示,不过需要注意控制图片的尺寸,不要过大,否则会导致页面加载时间变长,影响体验。


至此,小程序的基本设置已经完成,更多的设置可以在 WordPress 后台的 REST API 插件中进行设置,比如设置首页排除哪些分类等。
四、上传小程序提交审核
小程序调试无误后,就可以上线了。直接点击微信开发者工具右上角的"上传“按钮,等待上传完成。然后网页中登录你的小程序后台,提交审核即可。至此,小程序配置教程已经,有什么不明白的地方,可以查看守望轩官网的相关安装文档。
五、原作信息
搭建 WordPress 版微信小程序详细教程
点击数:52
相关说明:
1、VIP会员无限制任意下载,免积分。立即前往开通>>
2、下载积分可通过日常 签到、绑定邮箱 以及 积分兑换 等途径获得!
3、本站资源大多存储在云盘,如出现链接失效请评论反馈,如有密码,均为:www.ipipn.com。
4、所有站内资源仅供学习交流使用。未经原版权作者许可,禁止用于任何商业环境,否则后果自负。为尊重作者版权,请购买正版作品。
5、站内资源来源于网络公开发表文件或网友分享,如侵犯您的权益,请联系管理员处理。
6、本站提供的源码、模板、软件工具等其他资源,都不包含技术服务,请大家谅解!
7、源码、模板等资源会随着技术、坏境的升级而存在部分问题,还请慎重选择。
PS.源码均收集自网络,如有侵犯阁下权益,请发信件至: [email protected] .
源站网 » 搭建 WordPress 版微信小程序详细教程






